More coming soon, my portfolio is expanding! You can check out my github and the things I have been playing with here.
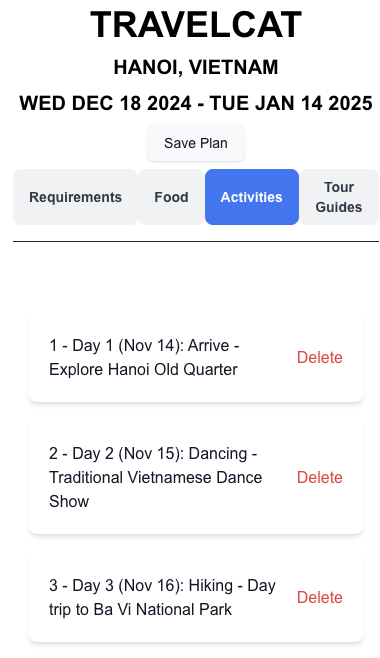
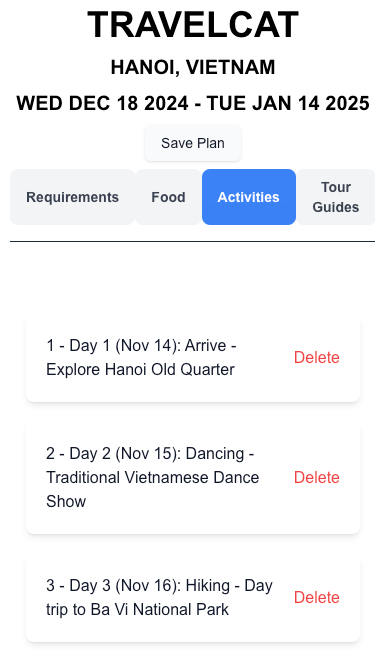
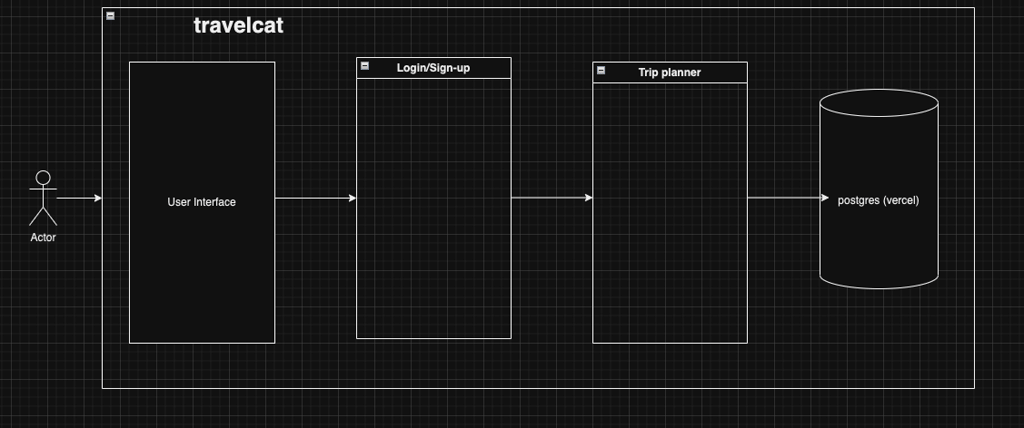
TRAVELCAT
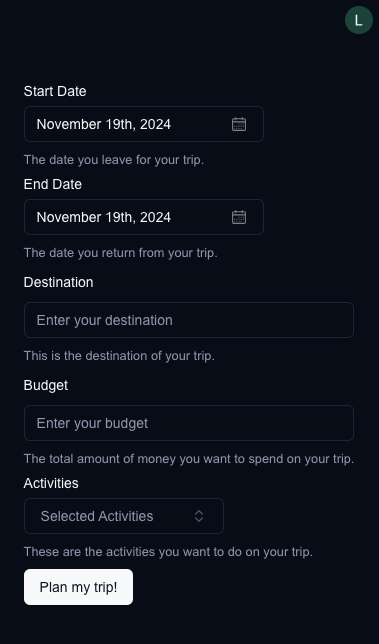
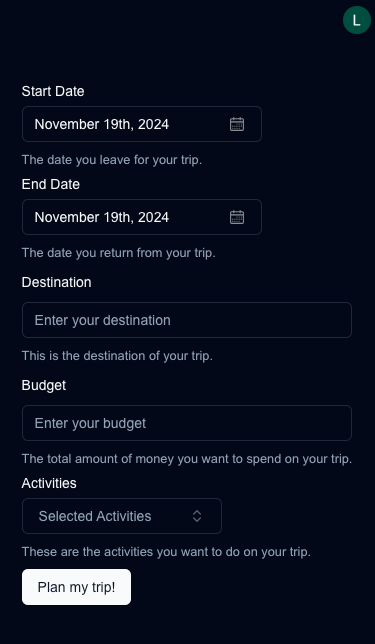
Custom travel planner using artificial intelligence (AI).
Built with:
NextJS 15
Clerk (SSO Auth login)
Prisma
OpenAI
Cheerios (parsing)
Redux (state management)
Postgres (Vercel)
Prisma
Vercel
Will soon be available for public use, here's the code though:
Future enhancements:
Flight ticket options
Rename repo from foodiequest to travelcat








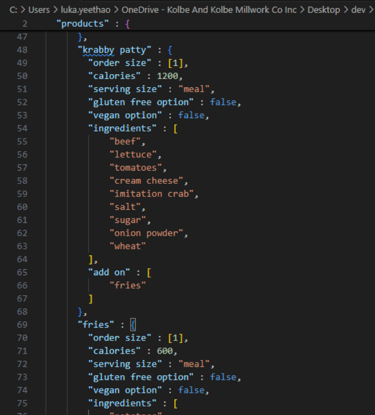
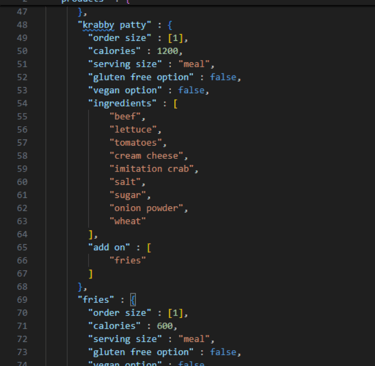
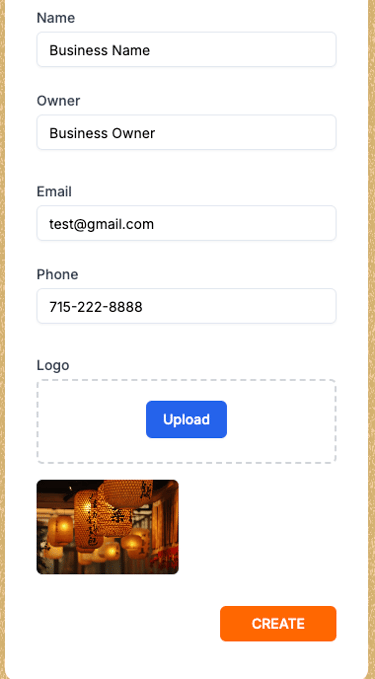
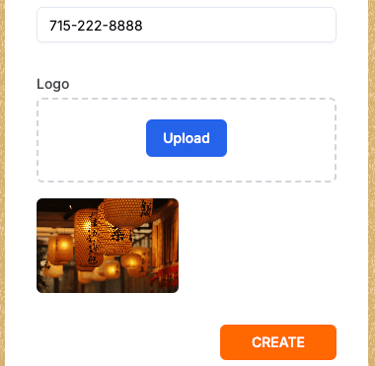
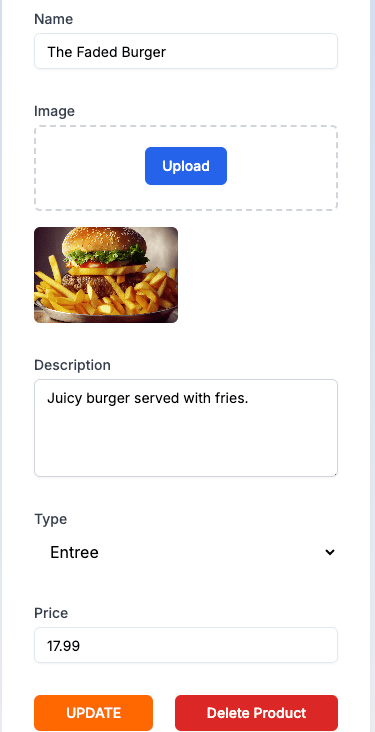
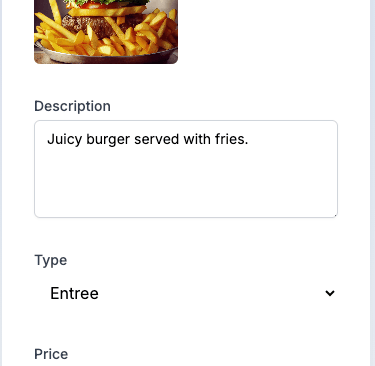
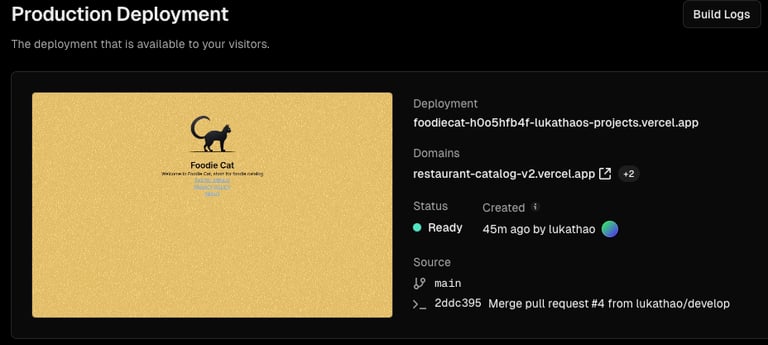
Foodiecat
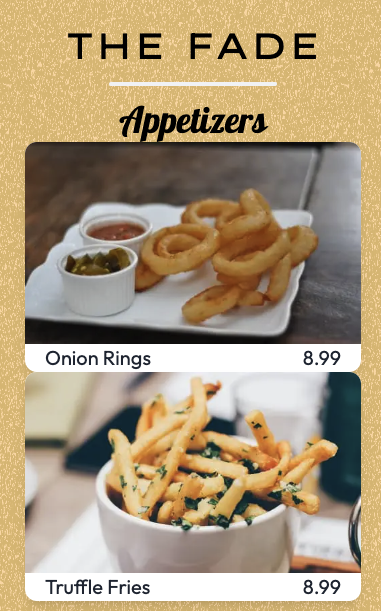
Foodie Catalog - a system to provide digital menus for restaurants and small businesses at no cost
Complex system for food and dining services free for clients to build digital menus. You can learn more about the project with the links below.
Sample Menu (Best viewed on mobile)
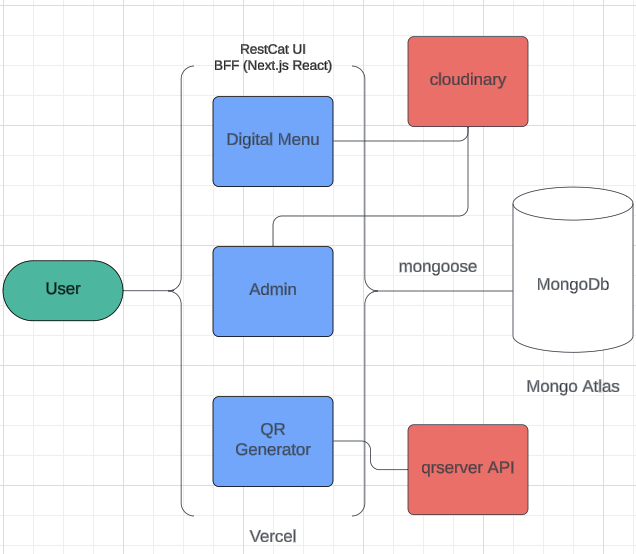
Technology stack:
Next.js (JavaScript and TypeScript)
Tailwind CSS, shadcn
MongoDb (Mongoose)
Cloudinary (CDN image hosting integration)
Vercel (deployment)
Future Goals:
Online Ordering (integration with square)
Golang gRPC API backend
Reservation service
Email service




UI/UX Development
Foodiecat uses react for a beautiful user interface that allows users to create their business and add product to their business. The technology I have used for font-end development include: Vue.js, Angular.js, React.js, jQuery




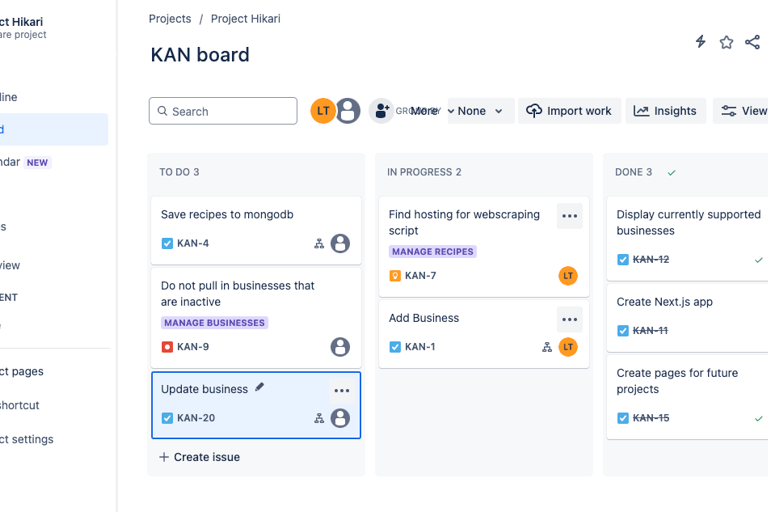
Project Management
I use Jira for my own purposes to manage my projects and vercel to host some of my personal projects.




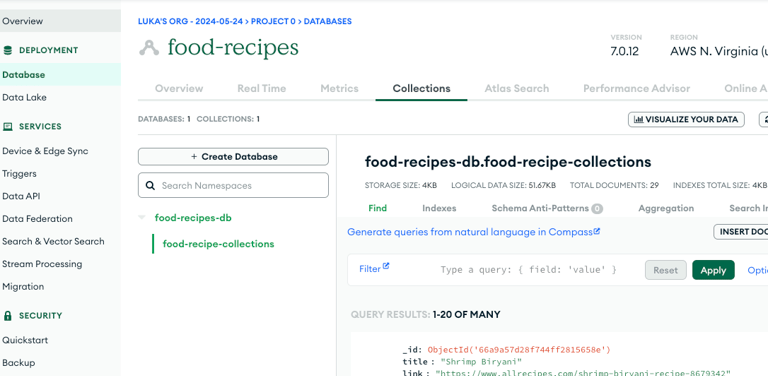
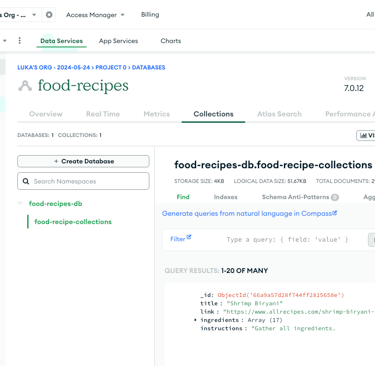
Recipes project
An ongoing project aimed at reducing food waste. The project has two parts, a web scraper that will scrape recipes from a website into a data lake, a service that will transform the data, and a UI that will allow users to search for recipes based on their available ingredients.
Built with:
python
mongodb


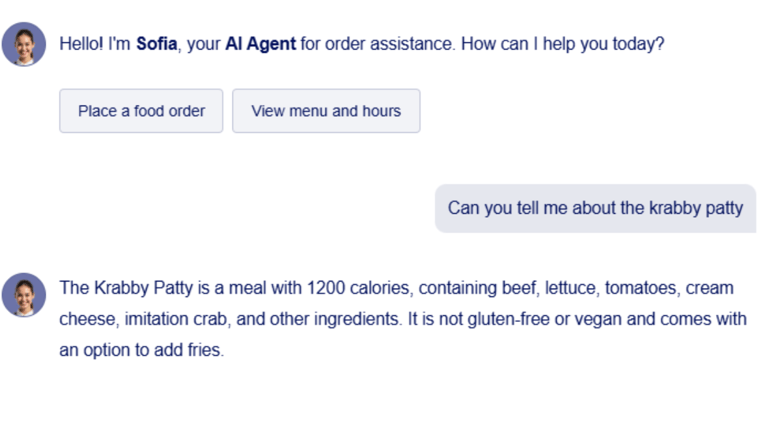
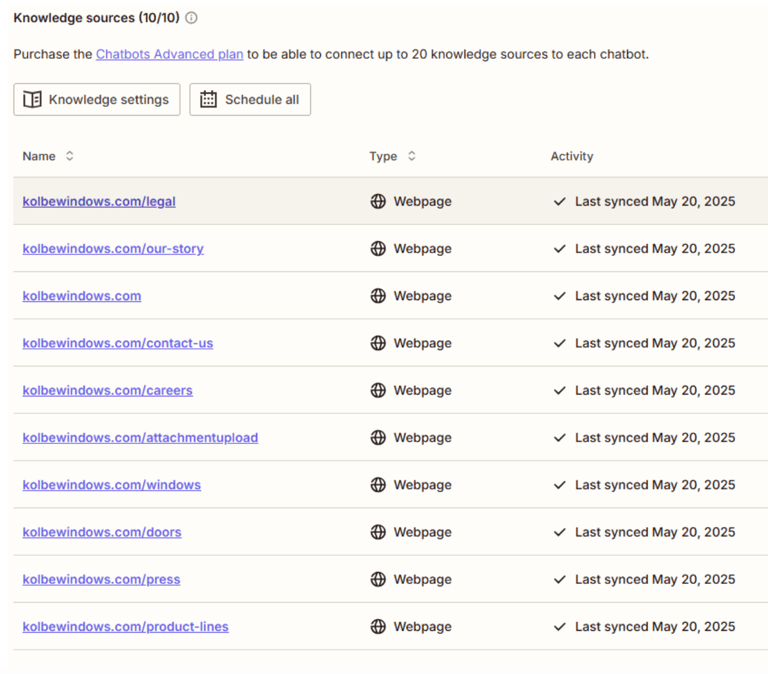
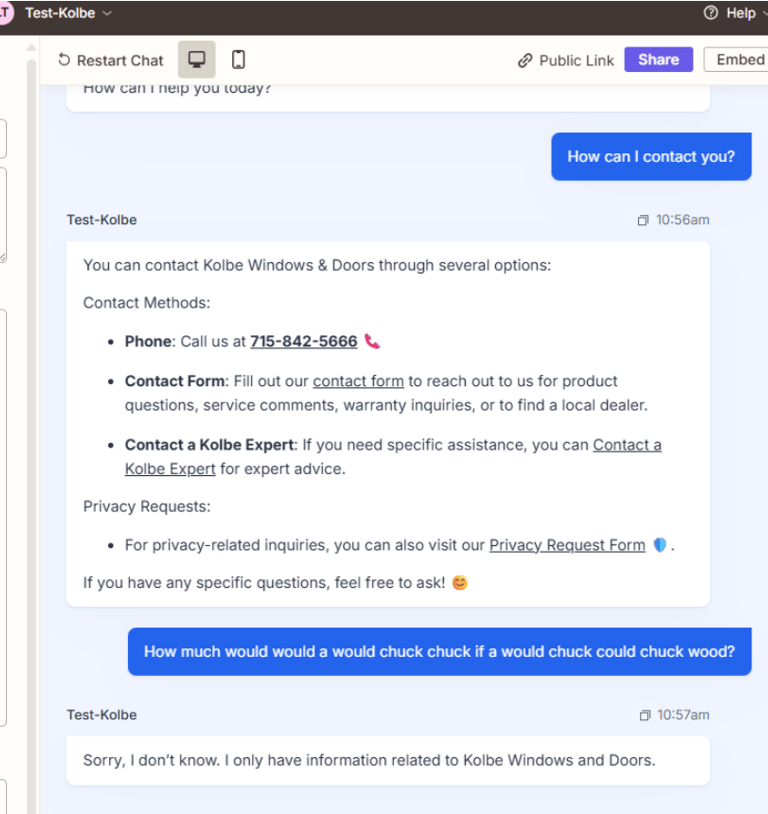
Train and Implement AI Agent
I enjoy learning new things, especially involving IT. Artificial Intelligence and Large Language Models is something I have played with and I hope it becomes a bigger part of my life in the future.